In late 2012, after a short development process, we launched an initial version of our project called Chicago Early Learning.

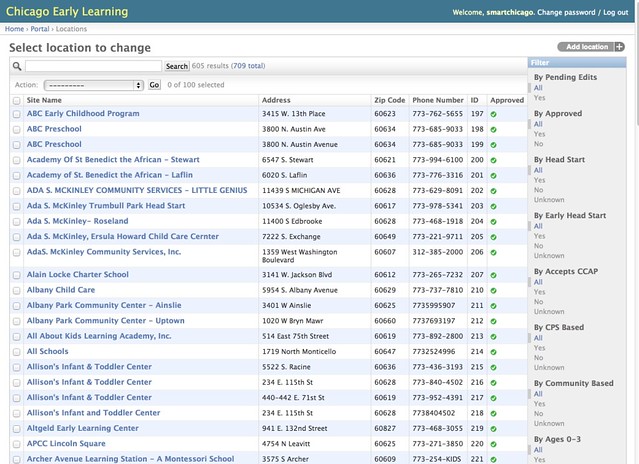
The first manifestation of a search results page for ChicagoEarly Learning.
An active regime of testing
Then, in the ensuing months, we actively listened to regular Chicago residents, dutifully noted their feedback, and directly changed the site so that it worked better for our target audience of Chicago parents and guardians looking for early childhood education. Here’s a review of the process and the results.

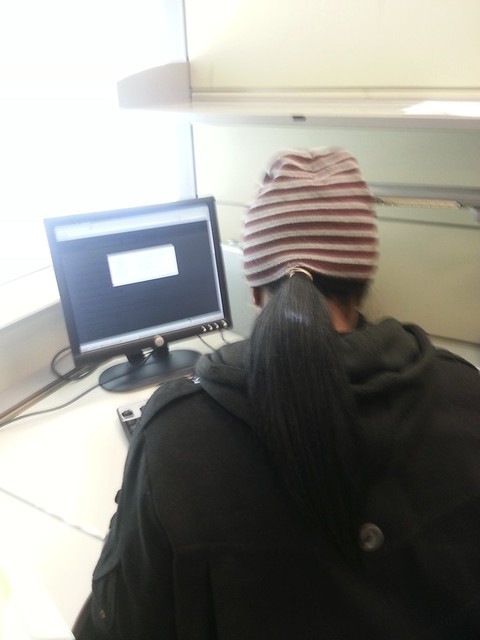
We showed the site on a typical computer set up inside a Chicago Public School location.

We demonstrated the site at a CPS Head Start Policy Committee Meeting At Zenos Colman Elementary School, 4650 S. Dearborn.

We presented the site to block club leaders inside the ward office of as 37th Ward Alderman Emma Mitts.

We also tested the site in formal environments inside Action for Children locations in Chicago.
Changes to the site based on user feedback
Softer, less map-y design
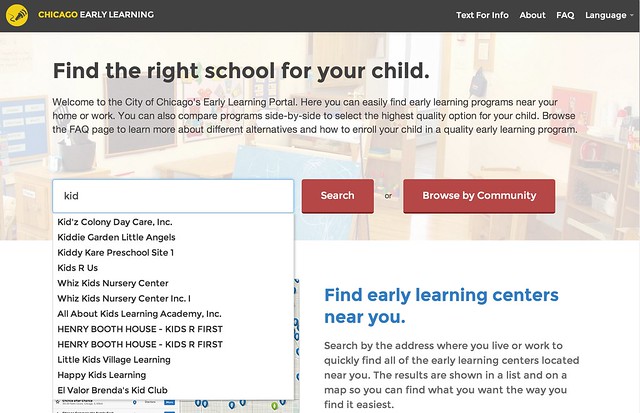
We completely overhauled the look & feel of the site, making it softer and more rounded. Lots of users we talked to had childcare needs in different areas of the city or related to different parts of their lives (home, work, and relatives, for instance). For this reason, we also moved away from a stark search box and toward explanations of how to approach the site. We added explanatory text that short-circuited the most common question. We also moved from book imagery to a crayon/ marker in the logo to better reflect the programs that parents were looking for.

More prominent text feature
The text feature, which allows residents to text a zip code to a special number and receive a set of nearby location, was very popular in testing. We did notice that texting was hidden in the navigation, so we added a paragraph highlighting the feature. We also made the text phone number easier to see and share by giving it a separate page with a separate URL.

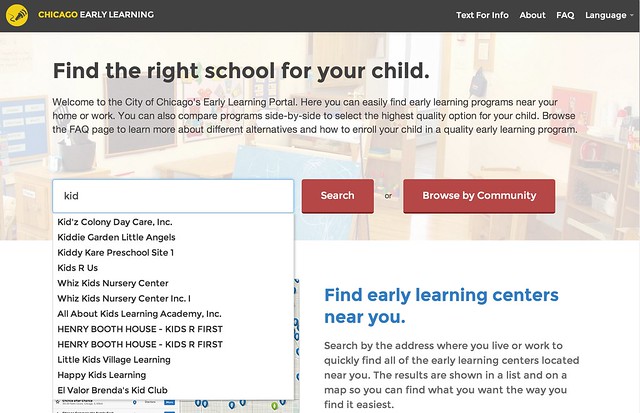
Improved search that helped you along
We saw that many people started off their search with a location in mind, whether it was a school or a neighborhood. We moved away from a pure address search and now pre-populate the search box as the user types. This short-circuits the search process and makes people immediately feel like this is a place that has what they’re looking for. The “Browse by community” function provides another way for people to dive in without putting in an exact address.

Improved filtering for more user control
We found in testing that people did not know how to easily drill down into search results and they very rarely used the filtering feature. We made the filtering more prominent and took up much more screen real estate with details of the search results. Previously, the user had to click on a particular item on the map to reveal details. An overall insight we observed from testing was that the map is not the thing—the details of early learning centers was the thing. We changed the interface to reflect this.

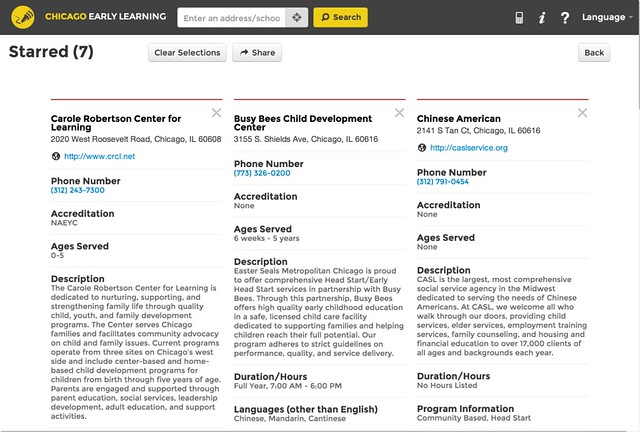
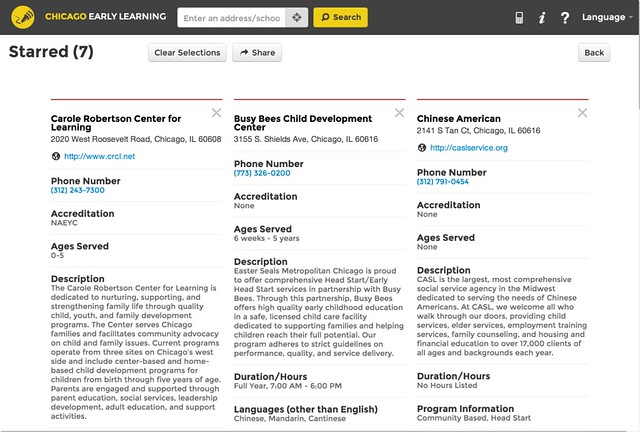
Better comparisons– more locations, easier to share
One thing we heard loud and clear from parents was that they wanted to be able to compare more than two locations. In response, we completely changed the comparison system—changing it to a more recognizable star / favorite system, displaying starred items in a grid, and giving the user the flexibility to easily add and remove locations.

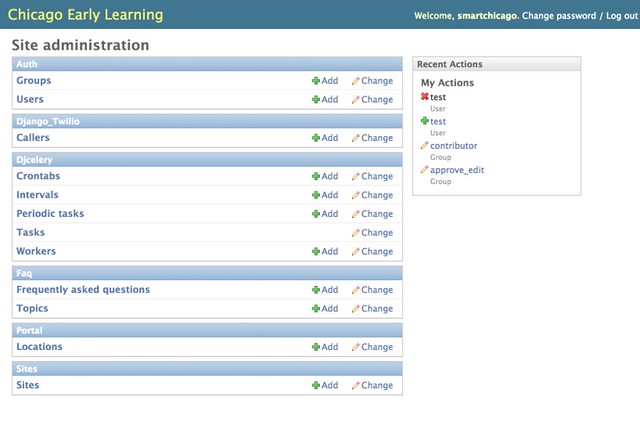
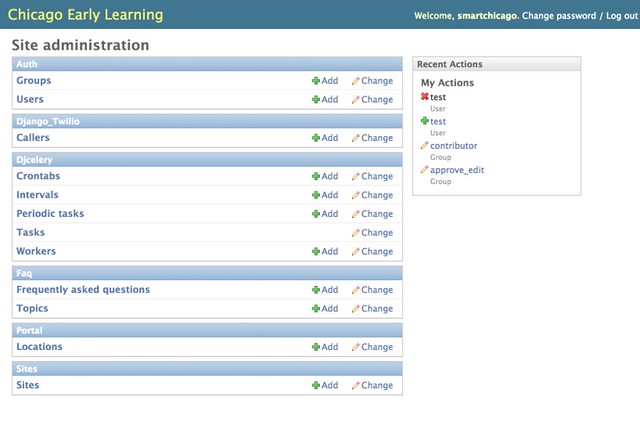
Admin tool for management beyond the spreadsheet
An important milestone in this reporting period is the creation of an easy-to-use admin tool to manage all of the locations. Previously, the site was run by a “magic spreadsheet” that was difficult to manage. The Django admin interface to the rescue!
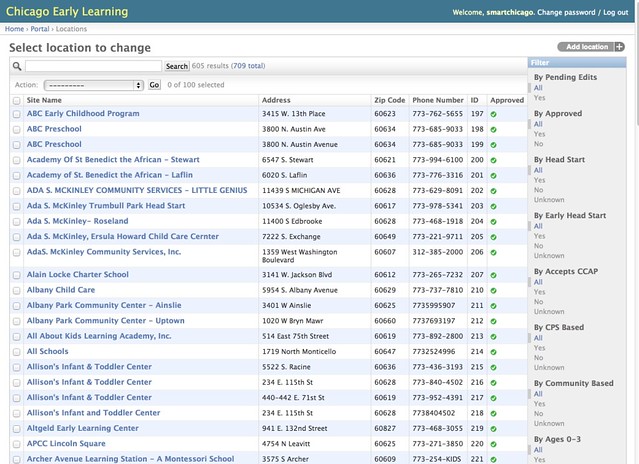
 The admin search tool allows you to drill down quickly
The admin search tool allows you to drill down quickly

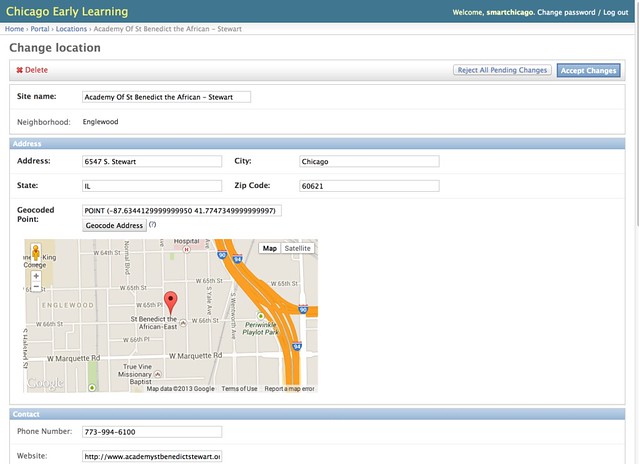
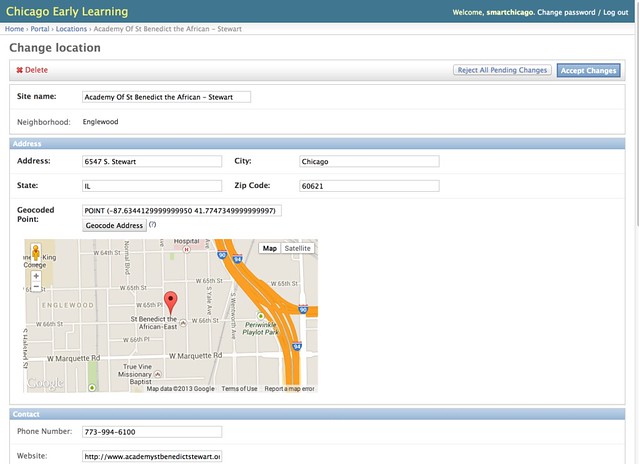
And location detail pages are managed through a simple web form

Conclusion
The process of engaging Chicago residents with this tool has been very rewarding. Since we started this project– and in part based on what we learned here– we started the CUTGroup, a set of regular Chicago residents who get paid to test civic apps. This kind of back-and-forth helps developers, government, and residents communicate with each other and make our lives better.